Bases d'Arduino /Tinkercad ¤ Article de référence => https://community.dfrobot.com/makelog-313154.html

Arduino et Tinkercad sont deux outils puissants qui gagnent en popularité dans le monde de l'électronique et de l'ingénierie. Bien que ces deux outils soient couramment utilisés par les amateurs et les professionnels, de nombreuses personnes peuvent ne pas en avoir entendu parler ou ne pas bien comprendre ce qu'ils sont.
Arduino est une plate-forme électronique open source conçue pour la construction et la programmation d'appareils électroniques. Il se compose d'un microcontrôleur programmable, ou d'une puce informatique, qui peut être utilisé pour contrôler des composants électroniques tels que des LED, des moteurs, des capteurs, etc. Les cartes Arduino sont disponibles dans une variété de tailles et de formes, et elles peuvent être programmées à l'aide de divers langages de programmation, notamment C et C++. Arduino est souvent utilisé par les amateurs, les artistes et les designers pour créer des installations artistiques interactives, des technologies portables et d'autres projets innovants.
Tinkercad est une plateforme en ligne qui permet aux utilisateurs de concevoir et de simuler des modèles 3D. C'est un outil gratuit et facile à utiliser qui est conçu pour les débutants comme pour les experts. Avec Tinkercad, les utilisateurs peuvent créer des modèles 3D d'objets, de bâtiments, etc., puis les exporter pour l'impression 3D ou les utiliser dans d'autres projets. Tinkercad dispose également d'une gamme de fonctionnalités qui le rendent idéal pour une utilisation pédagogique, telles que des plans de cours, des didacticiels et des idées de projets.
L'une des choses les plus intéressantes à propos d'Arduino et de Tinkercad est qu'ils peuvent être utilisés ensemble. Tinkercad propose une gamme de composants électroniques qui peuvent être utilisés pour construire des circuits et des dispositifs de contrôle, et il dispose également d'un simulateur Arduino intégré qui permet aux utilisateurs de programmer et de tester leurs circuits dans un environnement virtuel. Cela facilite le prototypage et le test de nouvelles idées avant de les mettre en œuvre dans le monde réel.
Dans l'ensemble, Arduino et Tinkercad sont deux outils puissants qui transforment le monde de l'électronique et de l'ingénierie. Que vous soyez amateur, artiste, designer ou éducateur, ces outils offrent des possibilités infinies pour créer et innover.
Fournitures :

* Kit débutant DFRobot pour Arduino
Étape 1 : À propos d'Arduino Uno :
Arduino UNO est une carte microcontrôleur basée sur le microcontrôleur ATmega328P. C'est l'une des cartes les plus populaires de la famille Arduino, connue pour sa simplicité et sa polyvalence, et elle est largement utilisée par les fabricants, les amateurs et les professionnels pour un large éventail de projets.
La carte Arduino UNO possède une gamme de fonctionnalités qui la rendent idéale pour le prototypage et l'expérimentation. Il dispose de 14 broches d'entrée/sortie numériques, de 6 broches d'entrée analogiques, d'un cristal de quartz de 16 MHz, d'une connexion USB pour la programmation et l'alimentation et d'une prise d'alimentation. Il dispose également d'un bouton de réinitialisation, d'un voyant d'alimentation et d'un voyant intégré pouvant être utilisé pour les tests et le débogage.
La carte peut être programmée à l'aide de l'IDE Arduino, un environnement de développement logiciel qui facilite l'écriture et le téléchargement de code sur la carte. L'IDE Arduino est basé sur le langage de programmation C++ et dispose d'une bibliothèque de code pré-écrit, connu sous le nom de "sketches", qui peut être facilement modifié et adapté à différents projets.
Certaines applications courantes de l'Arduino UNO incluent la robotique, la domotique, les réseaux de capteurs et les installations artistiques interactives. Il est également utilisé dans des contextes éducatifs pour enseigner la programmation et l'électronique aux étudiants de tous âges.
Dans l'ensemble, l'Arduino UNO est une carte microcontrôleur puissante et flexible qui convient parfaitement à un large éventail de projets et d'applications. Sa simplicité et sa facilité d'utilisation en font un choix idéal pour les débutants comme pour les experts.
Étape 2 : À propos du circuit Autodesk Tinkercad
Autodesk Tinkercad Circuit est un puissant outil en ligne pour concevoir et simuler des circuits électroniques. Il fait partie de la suite d'outils Tinkercad qui permet aux utilisateurs de créer des conceptions, des circuits et du code 3D sur une seule plate-forme. Tinkercad Circuit est idéal pour les débutants qui souhaitent apprendre l'électronique et la programmation, ainsi que pour les professionnels qui souhaitent prototyper et tester rapidement leurs conceptions avant de les construire dans le monde réel.
Tinkercad Circuit fournit une interface simple par glisser-déposer pour la conception de circuits. Il dispose d'une bibliothèque de composants électroniques tels que des résistances, des condensateurs, des LED et des microcontrôleurs qui peuvent être facilement ajoutés au circuit. Les composants peuvent être connectés ensemble à l'aide de fils virtuels pour créer un circuit complet. L'outil fournit également une fonction de simulation qui permet aux utilisateurs de tester leur circuit avant de le construire dans le monde réel. La fonction de simulation peut être utilisée pour mesurer la tension, le courant et la résistance, et elle peut également être utilisée pour résoudre les problèmes avec le circuit.
En plus de concevoir des circuits, Tinkercad Circuit fournit également un éditeur de code qui permet aux utilisateurs de programmer leurs circuits. Il prend en charge les langages de programmation tels que C++, JavaScript et Python. Les utilisateurs peuvent écrire du code pour contrôler leurs circuits et créer des projets interactifs tels que des robots, des alarmes et d'autres dispositifs. L'éditeur de code comprend également un moniteur série intégré qui permet aux utilisateurs d'envoyer et de recevoir des données de leur circuit.
Tinkercad Circuit est un excellent outil à usage pédagogique, car il offre aux étudiants un moyen amusant et attrayant d'apprendre l'électronique et la programmation. Il propose une gamme de plans de cours et de didacticiels couvrant des sujets tels que la conception de circuits, la programmation et la robotique. L'outil est également idéal pour les fabricants qui souhaitent prototyper et tester rapidement leurs conceptions avant de les construire dans le monde réel.
En conclusion, Autodesk Tinkercad Circuit est un puissant outil en ligne pour concevoir et simuler des circuits électroniques. Il fournit une interface conviviale, une bibliothèque de composants électroniques et une fonction de simulation qui permet aux utilisateurs de tester leur circuit avant de le construire dans le monde réel. Avec son éditeur de code intégré et la prise en charge de plusieurs langages de programmation, Tinkercad Circuit est une plate-forme idéale pour les débutants et les professionnels.
Étape 3 : Signaux analogiques et numériques

Les signaux analogiques et les signaux numériques sont deux types de signaux utilisés pour transmettre des informations dans les systèmes de communication électroniques.
Les signaux analogiques sont des signaux continus qui représentent des grandeurs physiques telles que le son, la lumière et la température. Un signal analogique peut prendre n'importe quelle valeur dans une plage de valeurs, et il change progressivement au fil du temps. Un exemple de signal analogique est une voix humaine lorsqu'elle parle dans un microphone. Le microphone convertit les ondes sonores en un signal électrique qui varie en amplitude et en fréquence, qui peut ensuite être transmis par un fil ou sur les ondes.
Dans Arduino, nous avons des signaux analogiques 10 bits, les signaux analogiques sont représentés à l'aide d'entrées analogiques, capables de lire des valeurs de tension de 0 à 5 volts. Ces entrées analogiques peuvent être utilisées pour lire des signaux analogiques provenant de capteurs tels que des capteurs de température, des capteurs de lumière et des accéléromètres. Par exemple, un capteur de température peut émettre un signal de tension analogique qui correspond à la température de son environnement, et l'Arduino peut utiliser son entrée analogique pour lire ce signal et le convertir en une valeur numérique qui peut être traitée par le microcontrôleur.
D'autre part, les signaux numériques sont des signaux discrets qui représentent des informations en utilisant une séquence de 0 et de 1. Les signaux numériques sont utilisés pour représenter des valeurs numériques, du texte, des images et d'autres types de données. Contrairement aux signaux analogiques, les signaux numériques ne peuvent prendre que des valeurs spécifiques et changent brusquement par étapes discrètes. Un exemple de signal numérique est un clavier d'ordinateur. Lorsqu'une touche est enfoncée, elle envoie un signal numérique à l'ordinateur qui représente le caractère correspondant.
Les signaux numériques dans Arduino sont représentés à l'aide d'entrées et de sorties numériques. Les entrées numériques sont utilisées pour lire l'état d'un interrupteur ou d'un bouton, tandis que les sorties numériques sont utilisées pour contrôler l'état d'une LED, d'un moteur ou de tout autre actionneur. Par exemple, un bouton peut être connecté à une entrée numérique de l'Arduino, et lorsque le bouton est enfoncé, l'entrée numérique lira une valeur élevée (1), indiquant que le bouton est enfoncé. De même, une LED peut être connectée à une sortie numérique de l'Arduino, et lorsque la sortie est réglée sur une valeur haute (1), la LED s'allumera, et lorsqu'elle est réglée sur une valeur basse (0), la LED s'éteindra.
Dans Arduino, les signaux analogiques sont lus à l'aide d'entrées analogiques (broches A0 à A5) et les signaux numériques sont lus à l'aide d'entrées numériques (broches D0 à D19) et contrôlés à l'aide de sorties numériques. Ces signaux sont utilisés pour interagir avec le monde physique et contrôler divers appareils et capteurs.
Étape 4 : Clignotement de la LED



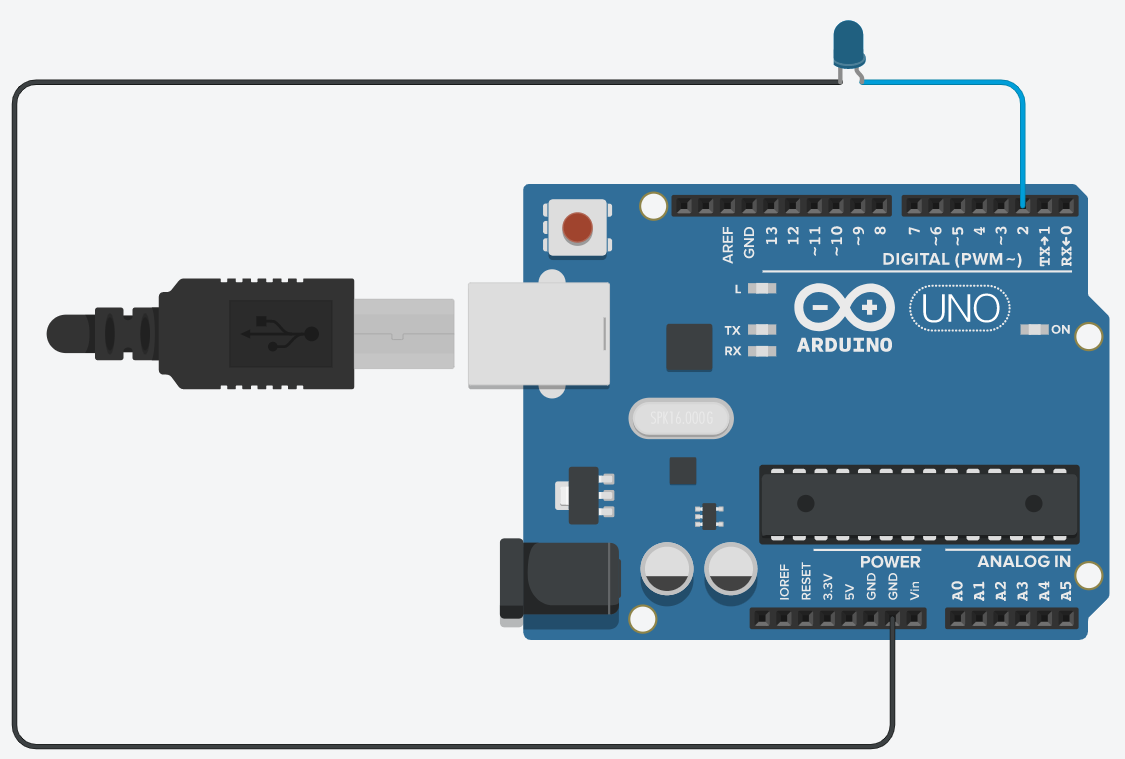
* Dans cette étape, nous allons faire clignoter une LED (ON et OFF) avec un intervalle de 0,5 s (500 millisecondes).
*Pour ajouter les composants, il suffit de faire glisser et de déposer les composants sur la zone de travail, comme indiqué.
* Faites glisser un Arduino Uno et une LED de la liste des composants, vous pouvez voir que nous avons beaucoup de composants dans cette liste avec lesquels jouer, nous allons en utiliser quelques-uns plus loin.
* Connectez maintenant l'anode de la LED à la broche 2 d'Arduino et la cathode de la LED au GND d'Arduino.
* Je représente personnellement le GND/-Ve avec un fil de couleur noire, 5V/3V/+Ve avec du rouge et d'autres fils de signal avec plusieurs couleurs.
* Maintenant que vous avez réussi votre première connexion de circuit électrique, codez maintenant l'Arduino
* Cliquez sur Code en haut à droite ici, vous trouverez différents blocs que vous pouvez faire glisser et déposer pour construire votre logique.
* Dans Arduino, nous avons deux sections principales, c'est-à-dire sur start/void setup() et forever/void loop()
on start/void setup() - dans cette section, quelle que soit la logique que nous écrivons, elle ne s'exécutera qu'une seule fois lors du démarrage du système (mise sous tension).
forever/void loop() - dans ce cas, quelle que soit la logique que nous écrivons, elle sera exécutée encore et encore à plusieurs reprises, sauf si l'alimentation est coupée.
* Maintenant, au démarrage, j'ai fait glisser une impression vers le bloc de moniteur série, avec ce bloc, nous pouvons imprimer tous les messages que nous voulons sur l'écran de notre PC via un moniteur série, vous pouvez voir en bas que nous avons Serial Monitor, nous verrons Comment ça fonctionne.
* Depuis toujours, j'ai fait glisser le bloc de broches de réglage et défini la broche 2 sur Hight, puis j'ai ajouté un bloc de message de moniteur série indiquant que la LED est allumée.
* Ensuite, j'ai ajouté un bloc Wait qui fait attendre le flux (boucle) pendant 0,5 seconde, puis a réglé la broche 2 sur bas suivi d'un message OFF, et attend 0,5 seconde avant d'allumer la LED.
* Ce code imprimera d'abord un message bonjour le monde (au démarrage) et entrera dans la boucle éternelle.
*Dans la boucle éternelle d'abord,
Allumez la LED, imprimez le message ON sur le moniteur série, attendez 0,5 sec (500 ms), puis éteignez la LED, imprimez le message OFF et attendez 0,5 sec et le cycle se répète.
*Cliquez pour voir My LED Blink
*Remarque : dans chaque section, j'ai ajouté des démos enregistrées à l'écran de chaque démonstration sous la forme de .gif (basse qualité) et .mov (qualité HD), vous pouvez vous y référer.
Étape 5 : Signal de trafic



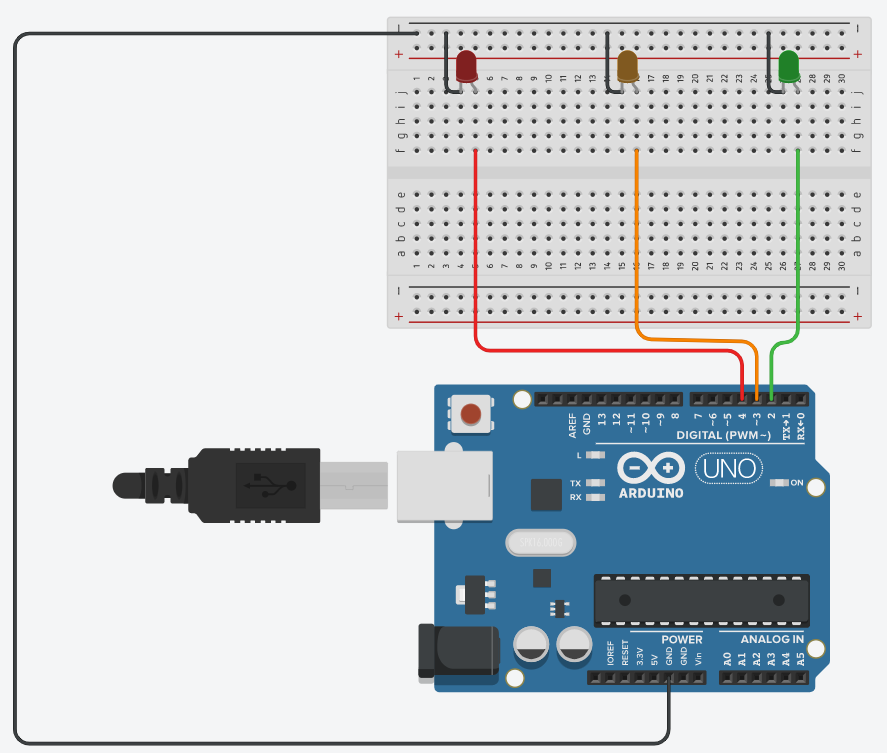
* Dans cette étape, nous allons créer un feu de signalisation contenant des feux rouges, orange et verts. Le feu reste dans les états rouge et vert pendant 5 secondes et prend 1 seconde pour passer du rouge au vert, c'est-à-dire à l'état orange.
*Tout d'abord, faites glisser tous les composants comme indiqué, mais avant cela, savez-vous comment utiliser une planche à pain ? sinon cliquez pour vérifier ces Instructables .
* Maintenant, cliquez sur les LED, vous trouverez une petite fenêtre contextuelle, ici vous pouvez changer la couleur des LED, changer les couleurs selon la démonstration.
Connecter
* LED rouge à la broche 4 (anode des LED)
*DEL orange à la broche 3
*Vert à la broche 2 et
*Toutes les cathodes à GND
Maintenant, codons-le
* Je n'ai pas utilisé le bloc de démarrage, mais vous pouvez si vous le souhaitez imprimer n'importe quel message.
* Dans la logique éternelle, comme vous pouvez le voir, j'ai défini différentes LED conformément à la déclaration de démonstration
* Allumez d'abord la lumière rouge (broche 4 - haute)
*Attendez 5 secondes
* Éteignez la lumière rouge (broche 4 - faible)
* Allumez la LED orange (broche 3 - haute)
*attendre 1 seconde
* Éteignez la LED orange (broche 3 - faible)
* Allumer la LED verte (broche 2 - haute)
*Attendez 5 secondes
* Éteignez la LED verte (broche 2 - basse)
*et répétez .......
Cliquez pour voir My Traffic-Signal
Étape 6 : Utiliser du matériel physique
*Nous allons maintenant utiliser du matériel physique et télécharger le code en le téléchargeant depuis Tinkercad.
*Vous pouvez obtenir les composants utilisés dans ces démonstrations à partir des fournitures ci-dessus.
*Connectez les composants comme indiqué à l'étape 5.
* Dans la section des codes, vous pouvez également écrire le code Arduino en C++ en changeant le mode d'édition.
* Tinkercad a la flexibilité de construire une logique avec des blocs, ou du code texte, ou un hybride des deux blocs + code texte.
* Lorsque vous construisez une logique à l'aide d'un bloc, vous pouvez obtenir le code correspondant à partir de Text, nous pouvons simplement copier ou cliquer sur l'icône de téléchargement pour télécharger le code Arduino.
* Maintenant, nous avons besoin de l'IDE Arduino, cliquez pour télécharger. Ouvrez le code téléchargé dans Arduino IDE, sélectionnez le type de carte comme Arduino Uno et le port com comme indiqué dans la vidéo ci-dessous.
* Maintenant que vous êtes prêt, cliquez simplement sur l'icône de téléchargement, si vous avez correctement connecté toutes les connexions, les voyants clignoteront comme à l'étape 5.
C'est aussi simple qu'Arduino !
Vous pouvez télécharger n'importe quel code compatible Arduino de cette manière et créer vos propres projets.
Étape 7 : bouton poussoir



* La démonstration ci-dessus montre comment nous pouvons utiliser la sortie numérique, mais nous allons maintenant voir comment nous allons utiliser l'entrée numérique.
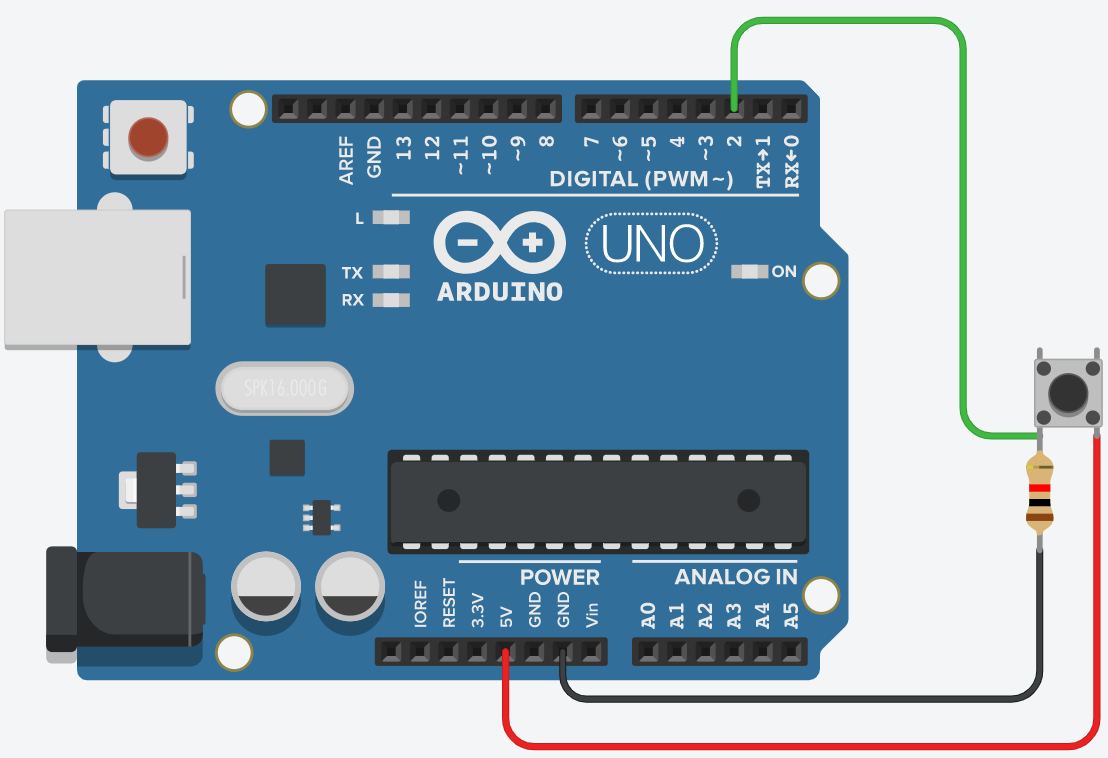
*Connectez le bouton poussoir et l'Arduino comme indiqué avec une résistance de 10KOhm.
*Une extrémité du bouton-poussoir à la broche 2
*Même extrémité avec une résistance et GND
*Une autre fin à 5V
* Nous pouvons modifier la valeur de résistance en cliquant sur la résistance.
* Ici, cette résistance va agir comme une résistance Pull-Down, confus ?
Laisse-moi expliquer
* Supposons que nous appuyons sur le bouton-poussoir, la broche d'entrée passe à l'état haut, c'est-à-dire 5V, lorsque nous la relâchons, l'entrée reste à l'état haut, ce qui signifie toujours ON/High, c'est pourquoi nous avons connecté une résistance de 10K entre l'entrée et GND. Maintenant, l'entrée sera toujours faible sauf lorsque le bouton est enfoncé.
* De même, nous avons également une connexion de résistance Pull-Up, nous connectons une résistance entre l'entrée et 5V.
Code de bloc
* Dans la section pour toujours, comme vous pouvez le voir, j'ai pris un bloc de broches numériques de lecture, réglez-le pour lire la broche 2 et imprimez la valeur sur Serial Monitor.
Cliquez pour voir ma démo de bouton-poussoir
Étape 8 : Piano à 4 boutons



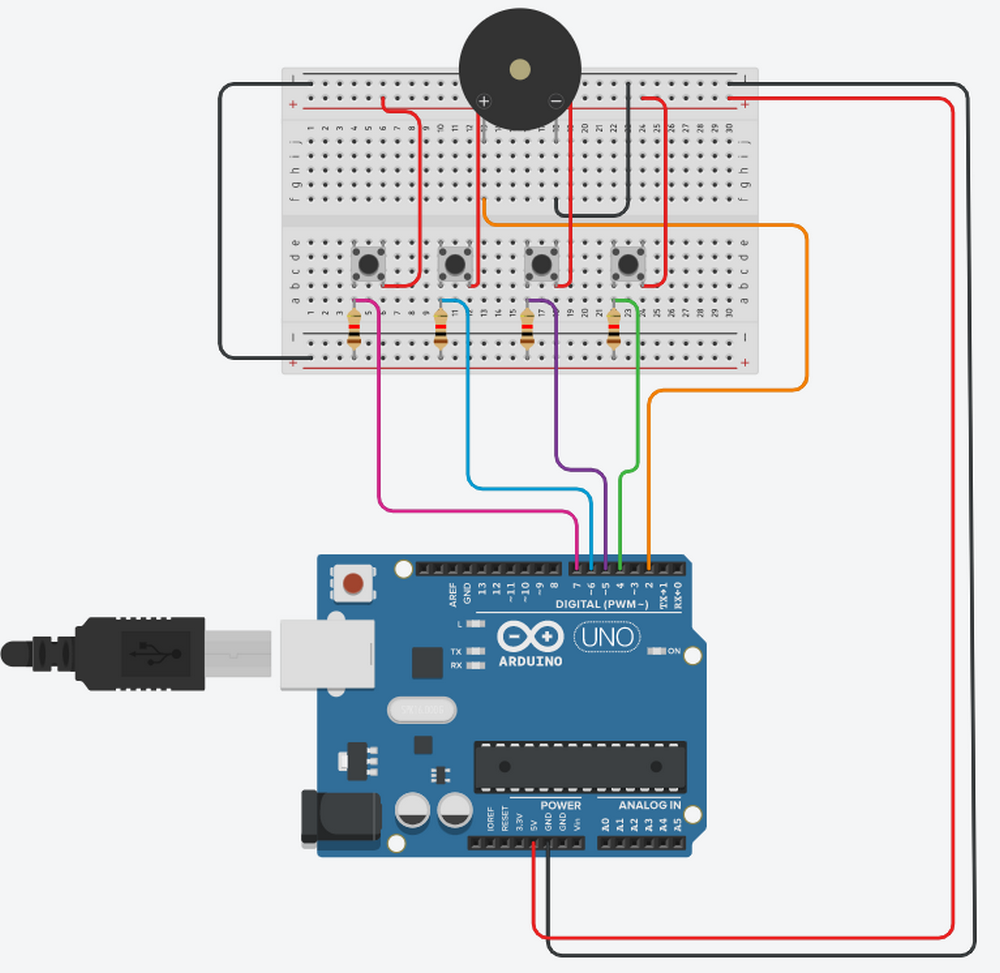
*Dans cette étape nous allons fabriquer un piano 4 touches, ici nous allons prendre 4 boutons poussoirs et un buzzer.
* Lorsque nous appuyons sur une touche (bouton poussoir), nous devrions obtenir une mélodie que nous avons réglée sur cette touche, différentes touches auront une mélodie différente.
Connectez les composants comme indiqué
*Buzzer à la broche 2
*Poussez le bouton 1 à la broche 4
*Appuyez sur le bouton 2 vers la broche 5
* Appuyez sur le bouton 3 vers la broche 6
*Appuyez sur le bouton 4 vers la broche 7
*GND, Résistances et 5V
Code
* Dans les blocs, je compare les entrées numériques de chaque broche 4, 5, 6 et 7 en utilisant si les blocs, si la broche est haute, alors le haut-parleur de lecture sur le bloc de broches joue une mélodie définie spécifique. Vous pouvez modifier la valeur et la durée de la tonalité.
Cliquez pour voir ma démo de piano
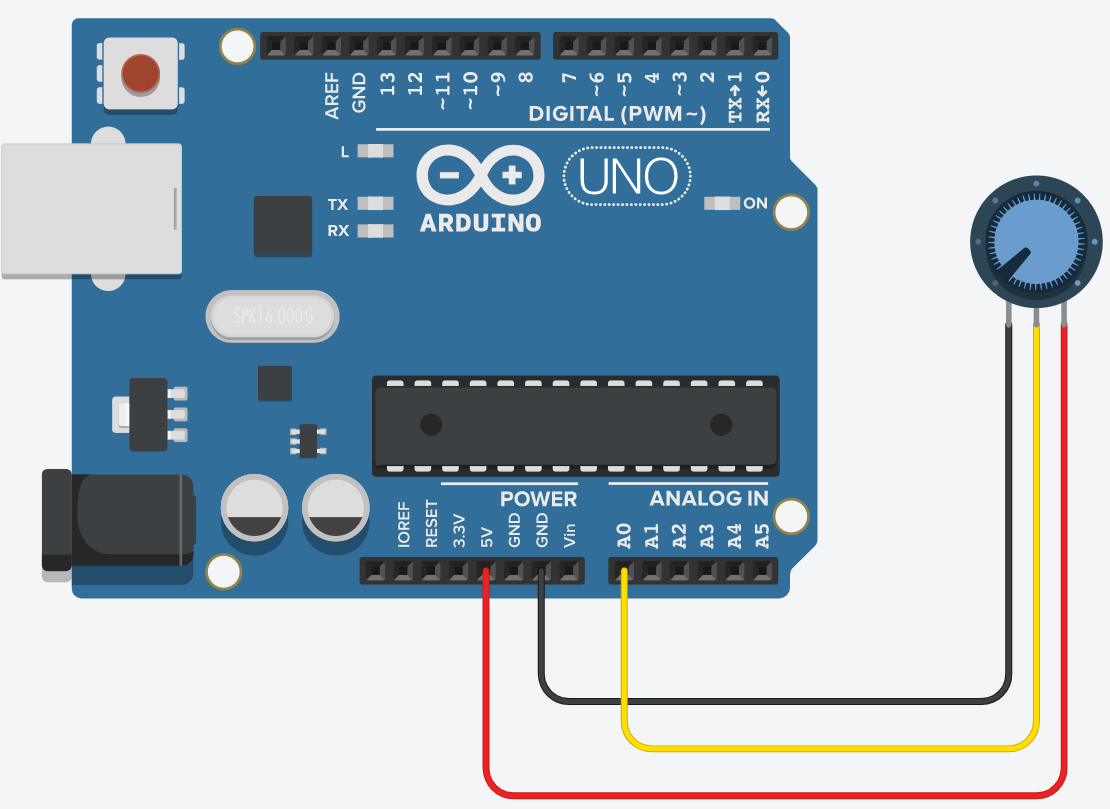
Étape 9 : Potentiomètre variable



* Voyons maintenant comment utiliser l'entrée analogique. Pour cette démonstration, nous allons utiliser un potentiomètre à résistance variable.
Connectez le potentiomètre à Arduino comme indiqué
* Borne centrale à la broche A0
* Borne gauche à GND
*Borne droite à 5V
Code
* Dans la section pour toujours, faites glisser et déposez la broche de lecture analogique et réglez-la sur A0, ce bloc est placé à l'intérieur du bloc de moniteur série d'impression.
* Ceux-ci liront en continu le signal analogique de la broche A0 et imprimeront sa valeur sur le moniteur série.
* Commencez à simuler, comme vous pouvez le voir sur le moniteur série lorsque nous tournons le bouton, la valeur change entre 0 et 1023.
*Pouvez-vous répondre pourquoi la valeur maximale est 1023 ? ?
* C'est parce qu'Arduino a 10 bits analogiques, 2 à la puissance 10 = 1024.
Cliquez pour voir la démo de mon potentiomètre
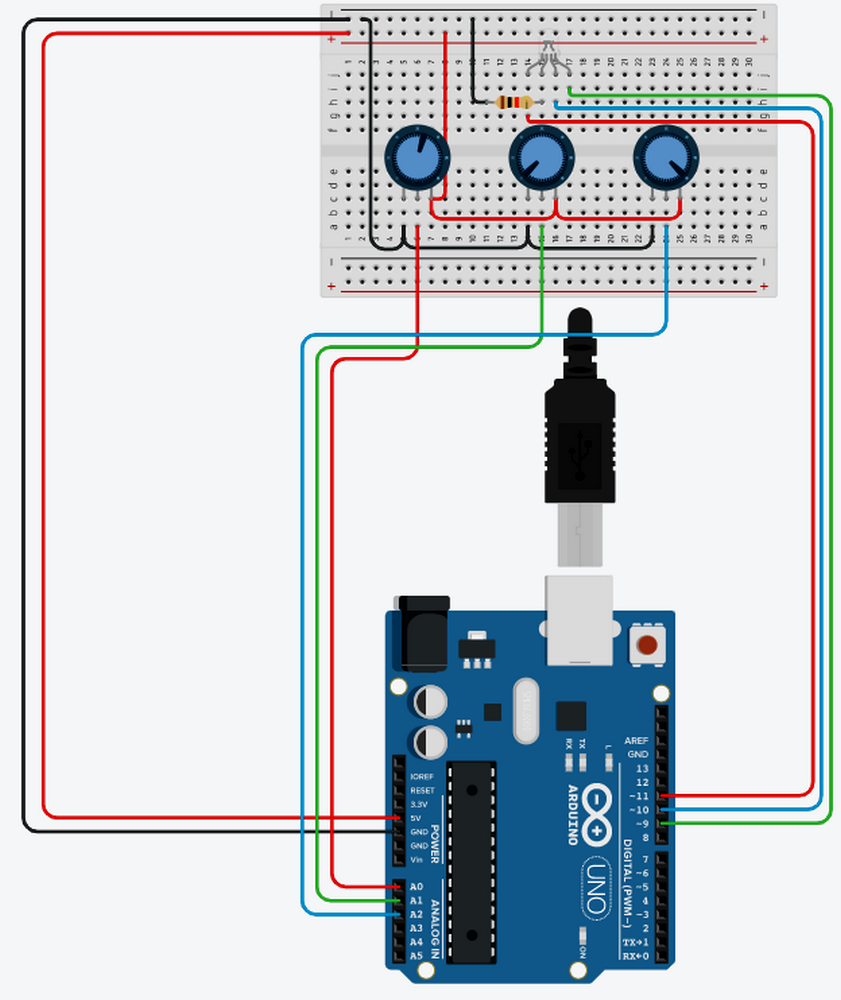
Étape 10 : Lampe RVB



* Dans cette étape, nous allons fabriquer une lampe RVB multicolore.
* Utilisons 3 potentiomètres pour changer la valeur du rouge, du vert et du bleu et une LED multicolore.
Connectez le schéma de circuit comme indiqué
* cathode LED à GND
* LED Rouge à 11
*Led verte à 10
*Led bleu à 9
*Potentiomètre 1 t0 A0
*Potentiomètre 2 t0 A1
* Potentiomètre 3 t0 A2
Code
* Créez d'abord 3 variables nommées R, G et B ou Rouge, Vert et Bleu
* Ensuite, faites glisser la broche de réglage et réglez les broches correspondantes 9, 10 et 11 alignées avec B/Bleu, G/Vert et R/Rouge.
* Dans le bloc, comme vous pouvez le voir, nous définissons les valeurs des broches sur les variables respectives. lisons le signal analogique des potentiomètres rouge, vert et bleu et les réglons (stockons) sur les variables R, G et B.
*Mais comme vous pouvez le voir avant de stocker la valeur de la variable, j'ai utilisé la division mathématique par blocs - /. Puisque nous obtenons une valeur analogique entre 0 et 1024, mais la valeur RVB doit être comprise entre 0 et 255, c'est-à-dire R, G, B = 0- 255, 0-255, 0-255
*J'ai donc divisé la valeur analogique par le coefficient 4 (à partir de 1024/256).
* Commencez à simuler et à faire pivoter les différents boutons, vous verrez une couleur différente sur différentes combinaisons de boutons RVB.
Cliquez pour voir ma lampe RVB
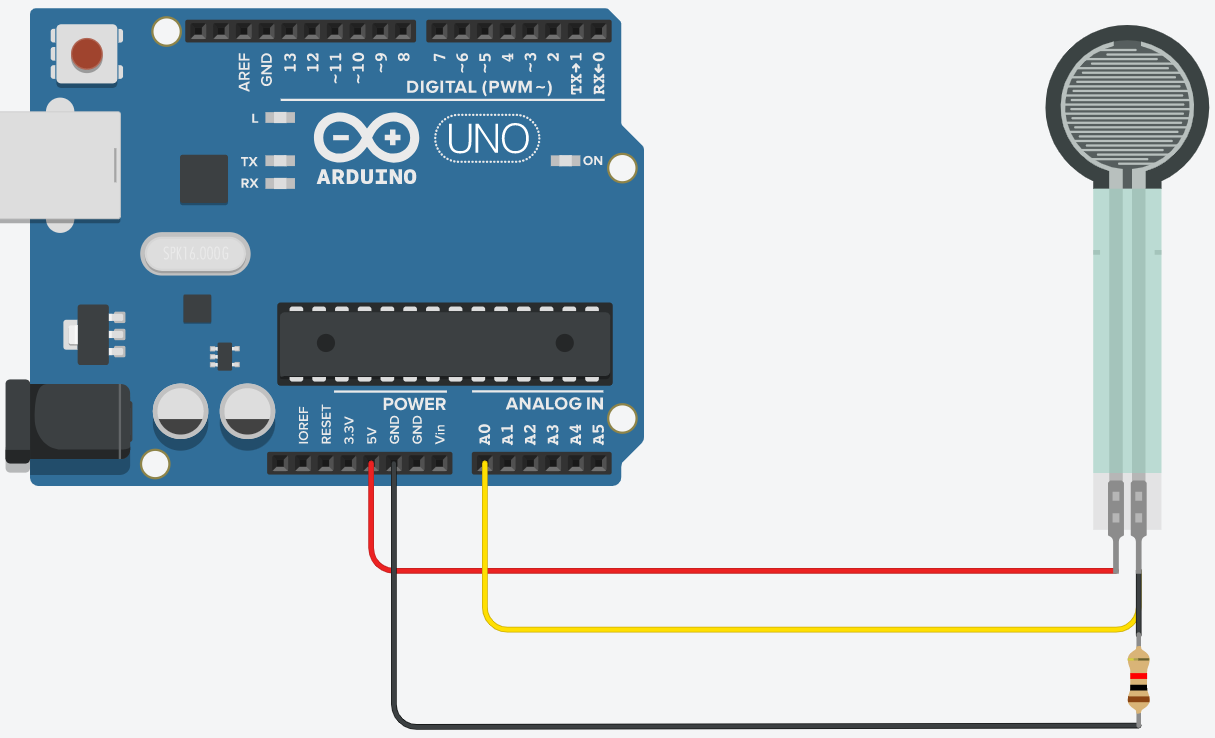
Étape 11 : Capteur de force



*Dans cette démonstration, nous allons connecter un capteur de force avec Arduino.
Comme indiqué, faites glisser et déposez tous les composants et connectez
*Une borne du capteur de force à A0
* La même borne doit être connectée via une résistance de 10 KOhm à GND et une autre borne à 5 V
*Pouvez-vous nommer le circuit de résistance dans les commentaires, est-ce Step-Up ou Step-Down ?
Code
* Il s'agit d'une simple lecture analogique définie sur la broche A0 et imprimée sur un moniteur série.
*Commencez à simuler et cliquez sur le capteur de force pour modifier la valeur.
Cliquez pour voir Connexion à mon capteur.
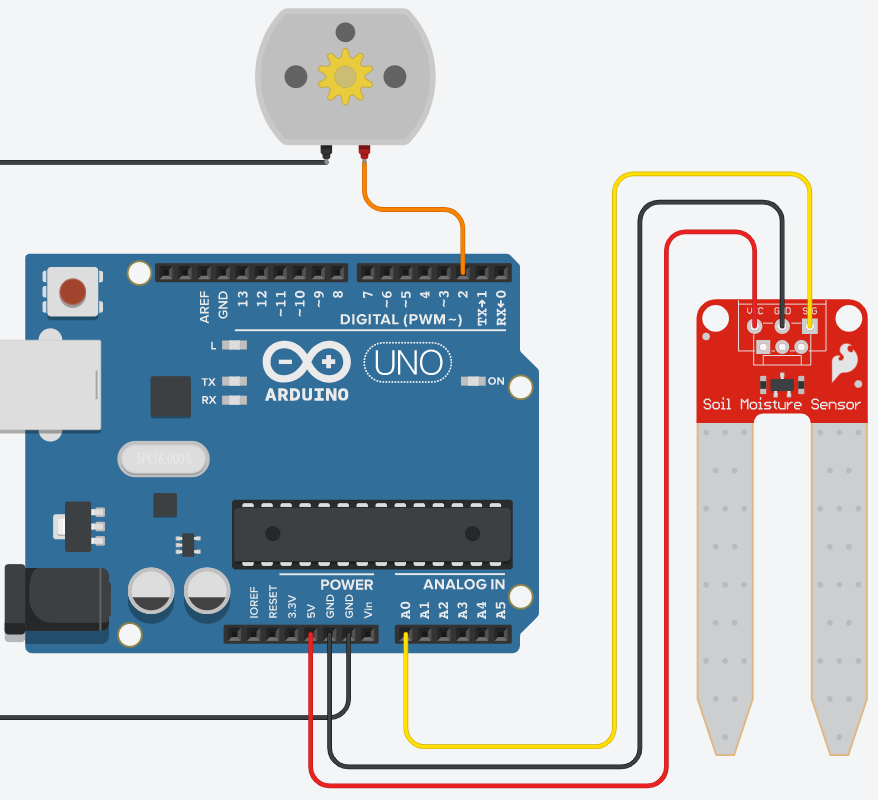
Étape 12 : Capteur d'humidité



*Dans cette étape, nous allons créer un système d'arrosage automatique des plantes.
* Faites glisser et déposez un capteur d'humidité du sol, une pompe à courant continu (moteur à courant continu) et un Arduino
Connecter
* Capteur d'humidité à la broche A0
*VCC à 5V
*GND à GND
*Borne 1 du moteur/pompe à GND
*Borne 2 du moteur/pompe à la broche 2
Code
* Dans le code, comme vous pouvez le voir, la lecture analogique est définie sur la broche A0
* En comparant sa valeur à < 300 (signifie sec, moins d'humidité moins de valeur)
* Vous pouvez modifier cette valeur selon vos besoins et si la valeur est inférieure à 300, allumez la pompe (broche 2 haute), sinon éteignez la pompe (broche 2 basse).
* Commencez à simuler et cliquez sur le capteur pour modifier la valeur, vous verrez que le moteur démarre à faible humidité et s'éteint à haute humidité.
Cliquez pour voir Mon système d'arrosage automatique
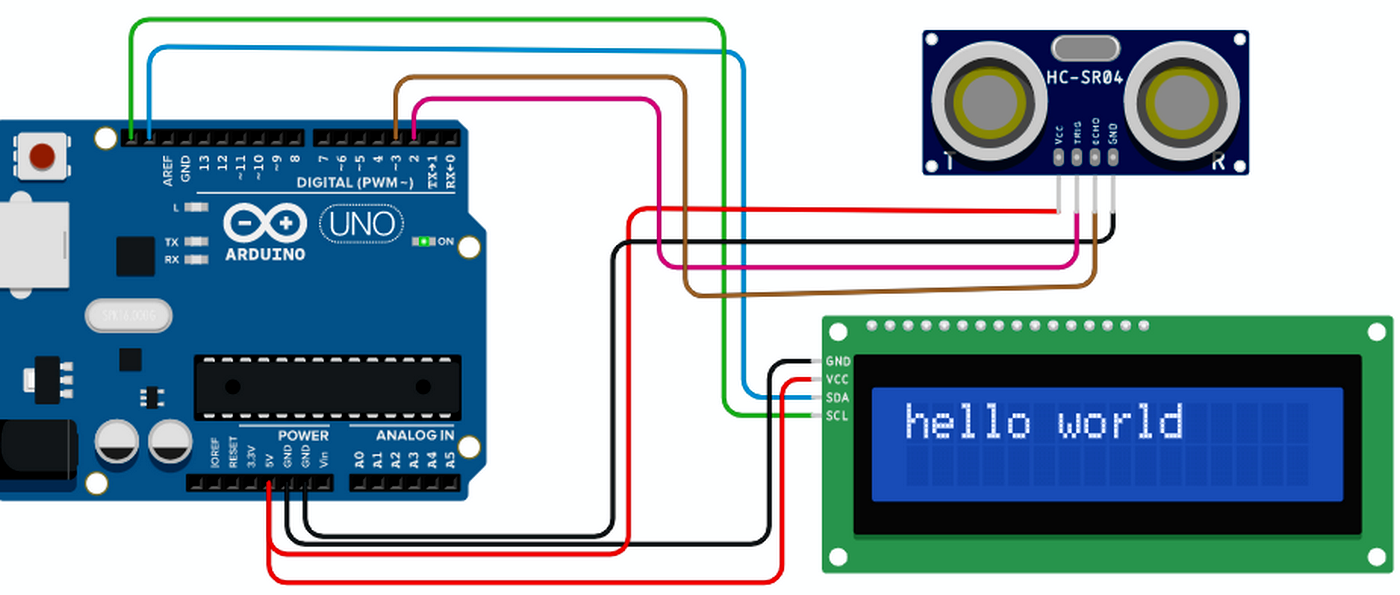
Étape 13 : Capteur à ultrasons



* Dans cette section, nous allons créer une balance numérique à l'aide d'un capteur à ultrasons, d'un écran LCD et d'Arduino Uno.
Faites glisser tous les composants et connectez-les comme indiqué
*GNG du capteur à GND
* Écho à la broche 3
* Trig à la broche 2
*Vcc à 5V
*GND de l'affichage à GND
*VCC à 5V
* SDA à broche SDA d'Arduino
* SCL à broche SCL d'Arduino
Code
*Dans la section de démarrage, nous imprimons le message "Distance" sur l'écran LCD à la position 0e colonne et 0e rangée.
* Ensuite, dans la section pour toujours, nous définissons la position sur la 0ème colonne, la 1ère rangée et imprimons la valeur ultrasonore à l'aide du bloc de capteur de distance à ultrasons lu défini sur )Trigger Pin 2 et Echo Pin 3.
* Commencez à simuler et cliquez sur le capteur pour modifier la distance, vous verrez les valeurs changer sur l'écran LCD.
Cliquez pour voir Ma balance numérique.
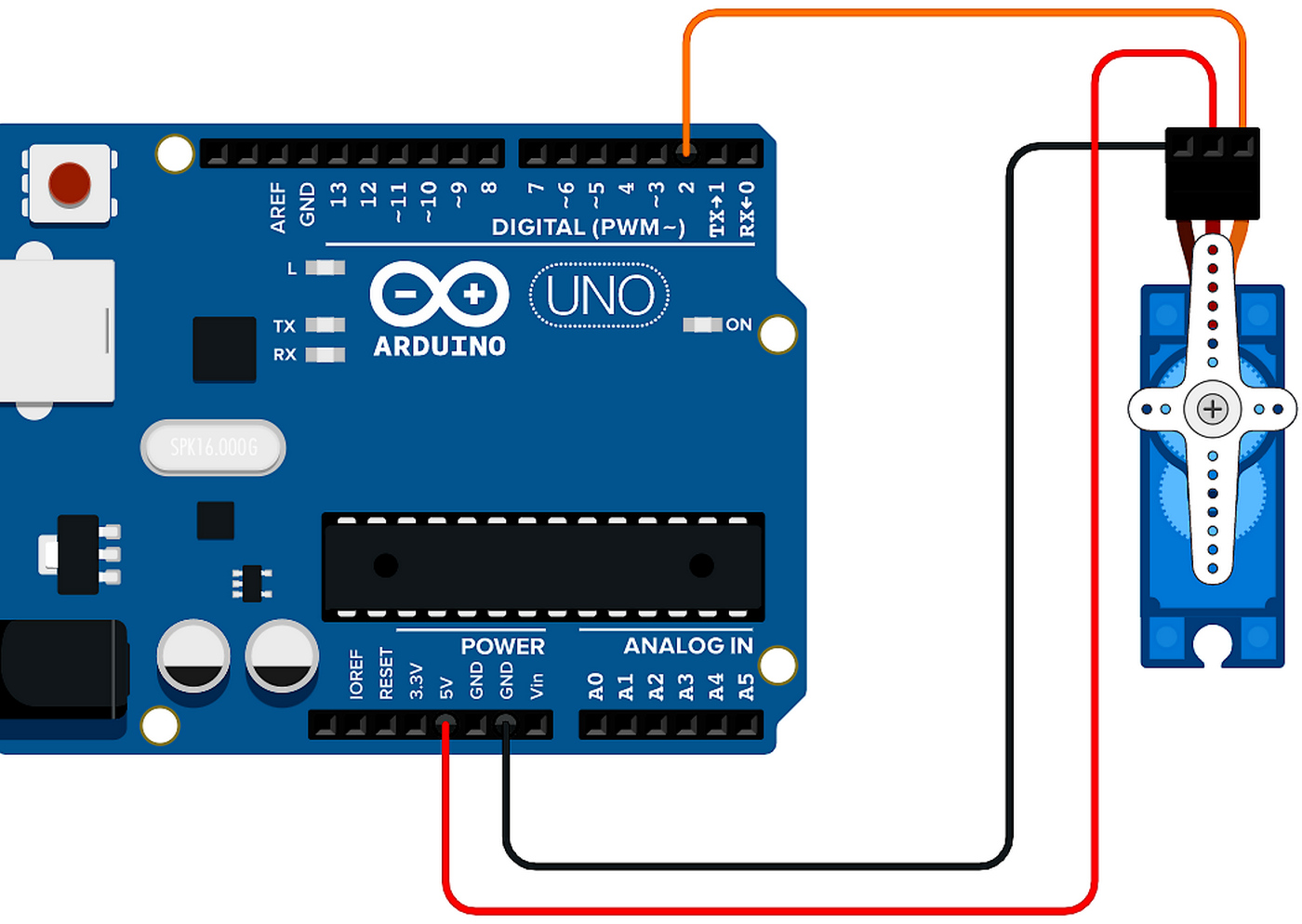
Étape 14 : Servomoteur



*Dans cette étape, nous allons voir comment contrôler un servomoteur à l'aide d'un Arduino Uno.
Faites glisser et déposez tous les composants et connectez-vous
*Signal à la broche 2
*Alimentation à 5V
*GND à GND
Code
*En cela, je fais tourner le moteur de 0 degrés à 180 degrés, puis de 180 à 120 degrés et de retour à 0 degré.
Cliquez pour voir l'interface Mon Servo.
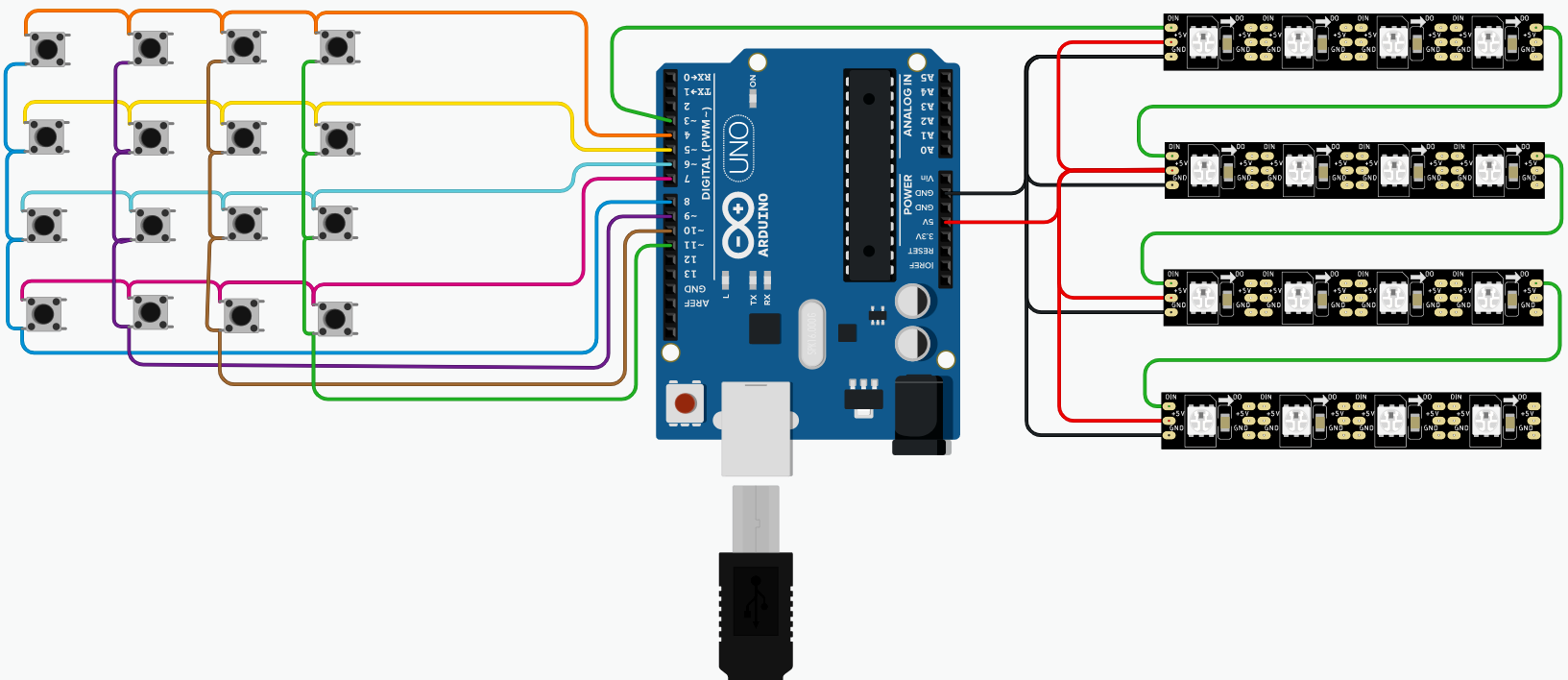
Étape 15 : Activité


* Voici un projet que j'ai construit en 2020, c'est un jeu 4 par 4 Tic Tac Toe, cliquez pour voir les instructions complètes et obtenir des modèles 3D.
Tâche : Vous trouverez ci-dessous le code modifié de celui-ci, qui fonctionne dans Tinkercad, je veux que vous fassiez un jeu 3 par 3 Tic Tac Toe similaire dans Tinkercad et que vous le partagiez avec moi dans la section ci-dessous, je l'ai fait.
Couler:
Au démarrage
Animez les LED RVB en couleurs aléatoires pendant 4 cycles.
Pour toujours
* Le joueur 1 (dire vert) et le joueur 2 (dire rouge) ont une couleur spécifique, lorsqu'un joueur clique sur n'importe quel bouton, il s'allume avec la couleur de joueur correspondante.
* Dites si un joueur gagne, toutes les LED doivent s'animer avec la couleur spécifique de ce joueur.
* Si toutes les cases ont été remplies, le match devrait être nul, montrant une autre animation de couleur.
* Pour plus de détails, vous pouvez regarder les Instructables du jeu My 4 by 4 Tic Tac Toe .
* Cliquez pour voir My 4x4 Tinkercad Version Tic Tac Toe.